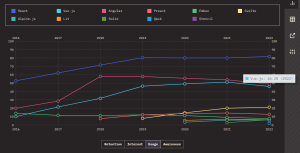
Vue.JS is a progressive JavaScript library used for building user interfaces and single-page applications. It is one of the most popular JavaScript frameworks out there, and according to the State of JS Survey 2022, it is the third most used frontend library.

Vue JS
Vue.JS is one of the most active open-source projects with around 202K stars on Github and 350+ developers working on the project
Vue.js is intended to be simple to use, highly customizable, and adaptable, making it suitable for a wide range of applications. It’s also a lightweight framework, with a core library focused solely on the view layer, making it simple to integrate with other projects or existing apps.
In this detailed blog, we will go over everything you need to know about VueJS and how to get started with it.
So let’s get started!
What makes VueJS special?
Compared to other JavaScript frameworks or libraries like React or Angular, Vue.js has a number of advantages that make it a popular choice for building web applications. Here are some of the benefits of using Vue.js:
- Lightweight: Vue.js is a lightweight framework, meaning it doesn’t take up a lot of space or resources. This makes VueJS one of the best choices for developing applications that need to load quickly or have limited resources.
- Easy to learn: Vue.js is designed to be easy to learn and use. It has a simple, understandable syntax and a small, simple-to-remember API. If you know HTML, CSS, and a little bit of JavaScript, you can directly start exploring Vue.js. You can follow along with any good tutorials that are freely available on platforms like Youtube
- Customizable: Vue.js is highly customizable, meaning that you can easily modify it to fit your project’s needs. It also has a large ecosystem of plugins, libraries, and tools that can be used to enhance its functionality.
- Performance: Vue.js is fast and efficient, thanks to its virtual DOM system, which allows for the efficient rendering of large amounts of data.
- Community: Vue.js has a large community and if you get stuck in any problem you can always ask other community members via StackOverflow, Reddit, or Twitter
Getting started with VueJS
If you are familiar with frameworks like React or Angular, the setup of VueJS is almost identical to those. But if you are a complete beginner, don’t worry, this section will help you understand how to start using VueJS.
Environment setup
Install NodeJS
You must first install NodeJS before you can run a VueJS app locally. NodeJS is a JavaScript runtime environment that allows you to run JS code without the use of a browser.
You can download NodeJS from the official website and the installation is similar to how you install any other application.
You can confirm NodeJS is installed on your computer by running the following command, npm -v in the command prompt. It will print the version number if the installation was successful.
Install Vue CLI

The Vue CLI helps you quickly set up a new Vue.js project. You can install Vue CLI by opening a terminal or command prompt and running the following command.
This command installs Vue CLI globally on your computer, so you can use it from anywhere.
Creating a new Vue app
Once the installation is complete, you can now start creating a new Vue.js project by running the following command:

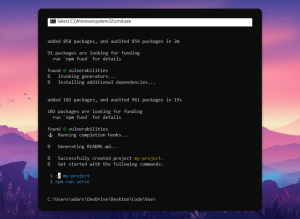
After creating the app, you will see something like this on your terminal, and it means you are good to go deep into the Vue.js world.

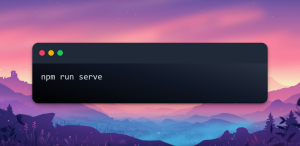
Now you can change the directory to the project folder using the cd. You can now run the development server for your new project by navigating to the project directory and running the following command.

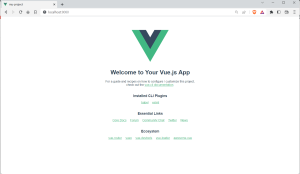
This will start a local development server at http://localhost:8080, where you can see your new Vue.js project in action.

You can now start tweaking the HelloWorld.vue file and see the real-time change on the website. Congratulations! You have set up your first VueJS project.
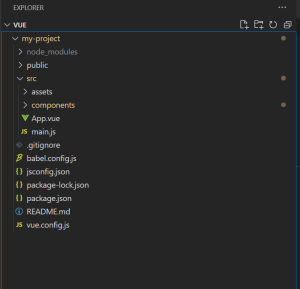
Understanding the Vue folder structure
In a Vue.js project, there are several types of files and folders that you’ll encounter. If you are familiar with libraries like React, you can easily understand the flow. But if you are just starting out with Vue.js, this section covers that for you.
Here’s a brief overview of some of the most important ones:

- Public folder: Public folder is the folder where you store all the static files that are needed for your application, it can contain the images, fonts, and videos used in the project.
- Src folder: Src folder can be considered the root folder of your project and most of the time you will be working inside this folder. Here’s what each of these subfolders might contain:
- Components: components are the building block of Vue.js. The components folder consists of all the component logic that you need for your app. For example, it includes UI logic for the header, banner, footer, sidebar etc.
- Assets: This folder contains all the images, fonts, and other assets that are used in your application. You might also store stylesheets and other global resources here.
- Views: This folder contains the top-level views for your application. Each view typically has a corresponding component, and it’s responsible for rendering the main content of the page.
- Configuration files: There are several configuration files used in a Vue.js project. For example, package.json is used to define your project’s dependencies, while webpack.config.js is used to configure your build process.
The structure of a Vue.js project is similar to that of many other modern web development frameworks. Once you get familiar with the different types of files and their purposes, you’ll be able to start building complex applications with Vue.js.
Features of VueJS
VueJS is popular among developers for a variety of reasons, one of which is the features it provides. The success of any tool is determined by how well it can assist developers in increasing their productivity. Some of the features of VueJS are:
Virtual DOM

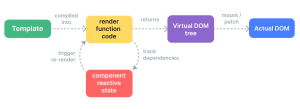
Vue JS Virtual DOM Mechanism
Vue.js uses a virtual DOM, which is essentially a clone of the real DOM represented as JavaScript data structures. When changes are made to the DOM, these changes are first affected by the virtual DOM, which is much faster than updating the real DOM directly.
Once all changes are made to the virtual DOM, it is compared to the original version to identify the specific changes that need to be made to the real DOM. This makes updating the DOM much more efficient, resulting in faster and smoother performance.
Two-Way Data Binding
Two-way binding is a feature that lets you easily connect your user interface (UI) with the data behind it. This means that changes made in the UI are automatically reflected in the data, and vice versa. This is possible because of the MVVM (Model-view-viewmodel) architecture, which helps speed up updating HTML blocks. It’s different from other libraries like React.js, which only support one-way communication, i.e., one-way data binding.
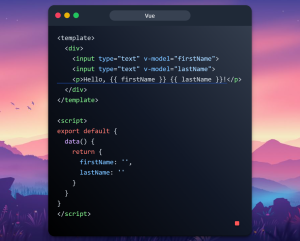
To create two-way bindings in Vue.js, you can use the v-model directive. This simple and powerful feature makes it easy to keep your UI and data in sync. Here’s an example of a simple form that uses the v-model to bind its input fields to data properties:

Template System
Templates are declarative methods for defining the structure and content of a user interface in Vue.js. These templates are HTML-like structures where data and expressions can be bound to elements in the DOM.
Here are some key features of the Vue.js template system:
- Data binding: You can bind data from the Vue instance to the DOM elements in the template using the double curly brace syntax ({{ }}) or the v-bind directive.
- Conditional rendering: You can use the v-if and v-else directives to conditionally render elements in the template based on the value of a Boolean expression. This is a really useful feature when you want to render a component based on a condition.
- Iteration: You can use the v-for directive to iterate over an array or object and generate a list of elements in the template. You can think of it as using the map() method in JavaScript
- Event handling: You can use the v-on directive to bind event listeners to the DOM elements in the template and trigger methods in the Vue instance.
- Interpolation: You can use the backticks and the $ sign to interpolate values into text and attributes.
Routing
Vue.js has a built-in router that helps you create a website with multiple pages that feels like a single page. When you click a link, the page updates quickly and smoothly, without fully reloading.
With the Vue.js router, you can create different pages and map them to different URLs. So when a user goes to a certain URL, the router matches it with the right page and shows it. You can even make the URLs more interesting by adding variables that change the page content depending on what the user clicks.
Components in Vue.js
Vue.js is nothing without components, and they are an integral part of Vue.js. The purpose of components is to build reusable UI elements in Vue.js applications. You can reuse Vue.js components throughout your application because they are self-contained.
Here are some key characteristics of Vue components:
- Reusability: Components are reusable and you can declare it once and use it as many times as you want. Components help you maintain a clean and readable codebase.
- Encapsulation: Each Vue component has its own isolated scope, which means that the component’s internal state and behavior are contained and do not affect other components or the overall state of the application.
- Composition: You can combine smaller, simpler components to create complex UI elements. Components can be composed of other components. You can combine all these components to make your final application
- Customization: Components can be customized using props, which are essentially input parameters that let you send information and configuration from a component’s parent component to a child component.
- Event handling: Components can emit events to communicate with their parent or child components, which allows you to build interactive and responsive UI elements.
- Lifecycle hooks: Vue components have built-in lifecycle hooks that let you respond to changes in the component’s state, such as when it’s created, updated, or destroyed.
VueJS Best practices
Although you are free to use Vue.js however you like, adhering to some industry best practices can help you maintain an organized code base throughout the entire project.
Some of the best practices that you can follow are mentioned below
- Use Components: As Vue.js is a framework built on components, it is recommended that you use components when creating your application. Your code will be simpler to manage and maintain if you divide it up into smaller, reusable components.
- Computed Properties: Use computed properties whenever possible in place of methods. The reevaluation of computed properties only occurs when their dependents change. This can greatly enhance the functionality of your application.
- Avoid Direct DOM Manipulation: Vue.js provides a declarative way to bind data to the DOM, so it’s best to avoid direct DOM manipulation with JavaScript. This can lead to cleaner and more maintainable code.
- Use Vuex for State Management: If your application has complex state management needs, it’s best to use Vuex. Vuex is a state management library for Vue.js that provides a centralized store for managing the state of your application. You can also use state management tools like Redux.
- Avoid Mutating Props: In Vue.js, props are designed to be one-way data flows from parent components to child components. Avoid changing properties in child components because doing so can make it more difficult to understand your code.
- Use Async Components: If your application has large components that take a long time to load, it’s best to use async components. Async components allow you to lazy-load components only when they are needed, which can improve the performance of your application.
- Optimize Performance: You can enhance the performance of your Vue.js application by using code-splitting to load only the essential portions of your application and by using tools like webpack or babel to bundle and minify your code.
- Keep it Simple: Don’t overcomplicate your Vue.js application by trying to do too much at once. Keep your code simple and modular, and focus on solving one problem at a time.
- Follow Style Guidelines: Follow the Vue.js style guidelines to ensure that your code is consistent and easy to read. You can look into the projects built by experienced developers in their github and understand how to structure their applications.
Conclusion
Thanks for reaching out so far, you are a fantastic reader!
In this detailed article, we have looked into one of the most popular web frameworks, VueJS. We have looked into the various benefits of using VueJS. We have also covered some of the best practices that you can implement while developing an application in Vue.
This blog is a good place to start if you are starting out your journey as a Vue developer.
Happy Learning



