It is common knowledge that efficient task management is crucial for productivity. As technology continues to advance, Single Page Applications (SPAs) have gained popularity for their seamless user experience. In this blog, we will explore how to create a Task Management System using React, Redux, and React Router, harnessing the power of these technologies to build a robust and responsive SPA. We will dive into the code and provide detailed explanations along the way. So let’s get started!
Setting up the Project
To begin, make sure you have Node.js installed on your machine. Once installed, we can proceed with setting up our React application.
Open your terminal and run the following commands:
sql

npx create-react-app task-management-system
cd task-management-system
This will create a new React project named “task-management-system” and navigate into the project directory. Now, let’s install the necessary dependencies:
npm install react-redux react-router-dom redux
Building the Task Management System

With the project set-up and dependencies installed, we can start building our Task Management System.
Defining the Project Structure:
To keep our code organized, let’s create a folder structure within the “src” directory. Create the following folders: “actions”, “components”, “reducers”, and “routes”. This structure will help us manage different aspects of our application effectively.
Creating Redux Actions:
Actions in Redux are used to trigger state changes. In the “actions” folder, create a file called “taskActions.js” and add the following code:
javascript
// taskActions.js
export const createTask = (task) => {
return {
type: ‘CREATE_TASK’,
payload: task
};
};
export const deleteTask = (taskId) => {
return {
type: ‘DELETE_TASK’,
payload: taskId
};
};
In this code, we define two actions: createTask and deleteTask. These actions are responsible for creating and deleting tasks, respectively. They use the Redux action format, consisting of a type and an optional payload.
Implementing Redux Reducers:
Reducers specify how the application’s state changes in response to actions. In the “reducers” folder, create a file named “taskReducer.js” and add the following code
javascript
// taskReducer.js
const taskReducer = (state = [], action) => {
switch (action.type) {
case ‘CREATE_TASK’:
return […state, action.payload];
case ‘DELETE_TASK’:
return state.filter(task => task.id !== action.payload);
default:
return state;
}
};
export default taskReducer;
In this code, we define the taskReducer function, which takes the current state and an action as parameters.
The reducer handles two cases:
CREATE_TASK, where it adds a new task to the state, and DELETE_TASK, where it removes a task based on its ID. The default case returns the current state if the action type is not recognized.
Combining Reducers

In the “reducers” folder, create a file called “index.js” and add the following code
javascript
// index.js
import { combineReducers } from ‘redux’;
import taskReducer from ‘./taskReducer’;
const rootReducer = combineReducers({
tasks: taskReducer
});
export default rootReducer;
This code combines our reducers using the combineReducers function from Redux. In this case, we only have one reducer, taskReducer, which manages the state for tasks.
Building React Components
Components are the building blocks of React applications. In the “components” folder, create a file called “TaskList.js” and add the following code
javascript
// TaskList.js
import React from ‘react’;
import { connect } from ‘react-redux’;
import { deleteTask } from ‘../actions/taskActions’;
const TaskList = ({ tasks, deleteTask }) => {
const handleDelete = (taskId) => {
deleteTask(taskId);
};
return (
<div>
<h1>Task List</h1>
{tasks.map(task => (
<div key={task.id}>
<p>{task.title}</p>
<button onClick={() => handleDelete(task.id)}>Delete</button>
</div>
))}
</div>
);
};
const mapStateToProps = (state) => {
return {
tasks: state.tasks
};
};
export default connect(mapStateToProps, { deleteTask })(TaskList);
In this code, we define the TaskList component. It receives the tasks from the Redux state as a prop and renders them dynamically using the map function. The handleDelete function dispatches the deleteTask action when the delete button is clicked.
Setting up Routes with React Router:
In the “routes” folder, create a file named “index.js” and add the following code
javascript
// index.js
import React from ‘react’;
import { BrowserRouter, Route, Switch } from ‘react-router-dom’;
import TaskList from ‘../components/TaskList’;
const Routes = () => {
return (
<BrowserRouter>
<Switch>
<Route exact path=”/” component={TaskList} />
</Switch>
</BrowserRouter>
);
};
export default Routes;
This code snippet sets up the routes for our application using React Router. We define a single route that renders the TaskList component when the root URL (“/”) is accessed.
Integrating Redux and React Router:
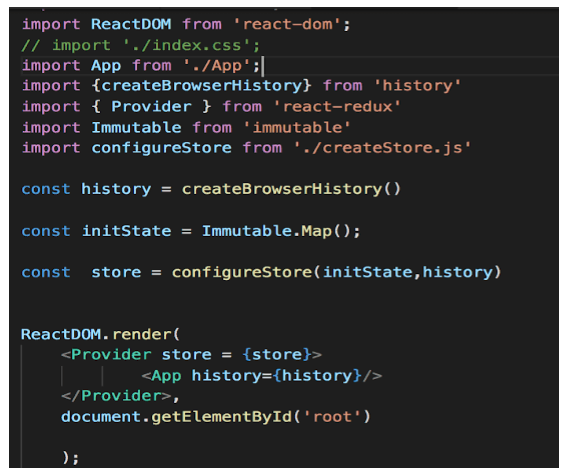
In the “src” folder, open the “index.js” file and replace its content with the following code
javascript
// index.js
import React from ‘react’;
import ReactDOM from ‘react-dom’;
import { Provider } from ‘react-redux’;
import { createStore } from ‘redux’;
import rootReducer from ‘./reducers’;
import Routes from ‘./routes’;
const store = createStore(rootReducer);
ReactDOM.render(
<Provider store={store}>
<Routes />
</Provider>,
document.getElementById(‘root’)
);
In this code, we create the Redux store using the createStore function from Redux. We pass the rootReducer that combines all our reducers. The Provider component wraps up our application, providing access to the store. Finally, we render the Routes component, which sets up the routing for our SPA.
Conclusion
You have successfully built a Task Management System using React, Redux, and React Router. Throughout this blog, we explored how to set up the project, create Redux actions and reducers, build React components, and integrate them with React Router. By harnessing the power of these technologies, we created a single-page application that offers a seamless user experience.
With this foundation in place, you can further enhance the Task Management System by adding features such as task creation, editing, and filtering. You can also style the components to match your desired visual aesthetic. The possibilities are endless!
Remember to leverage the vast resources available within the React, Redux, and React Router communities to explore additional functionalities and optimize your application further.