We have found ourselves in an ever-evolving digital landscape today where user expectations for fast, engaging, and reliable web experiences are not only higher, but keep changing at a rapid pace.
Amidst all this, Progressive Web Apps (PWAs) have emerged as a game-changing solution, seamlessly blending the best of web and native app experiences. One of the most significant features of PWAs is their ability to function offline, providing users with uninterrupted access to content and functionality.
In this comprehensive blog, we will dive into the process of building a Progressive Web App using React, harnessing the power of Service Workers, and leveraging IndexedDB for offline capabilities. So let us begin!
The Future of Web Development
Empowering Users with Offline PWAs
Understanding PWAs and Offline Capabilities
A New Era in Web Development: Progressive Web Apps represent a monumental shift in web development, blurring the lines between traditional websites and native applications. PWAs are designed to provide users with a seamless experience regardless of network conditions or device capabilities. By embracing modern web technologies, PWAs achieve remarkable speed, interactivity, and offline capabilities that rival those of native apps.
The Importance of Offline Capabilities:
Offline capabilities have become a defining feature of PWAs. In today’s world, where users may frequently experience unreliable internet connections or desire to access content in offline scenarios, providing offline functionality is paramount. Offline PWAs ensure that users can continue to engage with content, complete tasks, and stay productive even when connectivity is compromised.
Setting Up the Project
Prerequisites:
Before embarking on this journey, ensure that you have Node.js and npm (Node Package Manager) installed on your machine. This will enable you to manage dependencies and execute scripts necessary for creating and running your PWA.
Creating the Project Structure:
To start building our PWA, we need to set up a project directory. Open your terminal and execute the following commands:
bash
mkdir pwa-react-offline
cd pwa-react-offline
Creating the React Application

Using create-react-app for Rapid Setup:
The create-react-app tool simplifies the process of creating a React application with essential configurations in place. Execute the following command in your terminal.
bash
npx create-react-app
This command creates a new React application within the current directory.
Building the User Interface:
With the project structure in place, you can now focus on designing the user interface of your PWA using React components, routes, and styles. Develop visually appealing and user-friendly interfaces that will provide an engaging experience for your users.
Implementing Service Workers:

Service Workers:
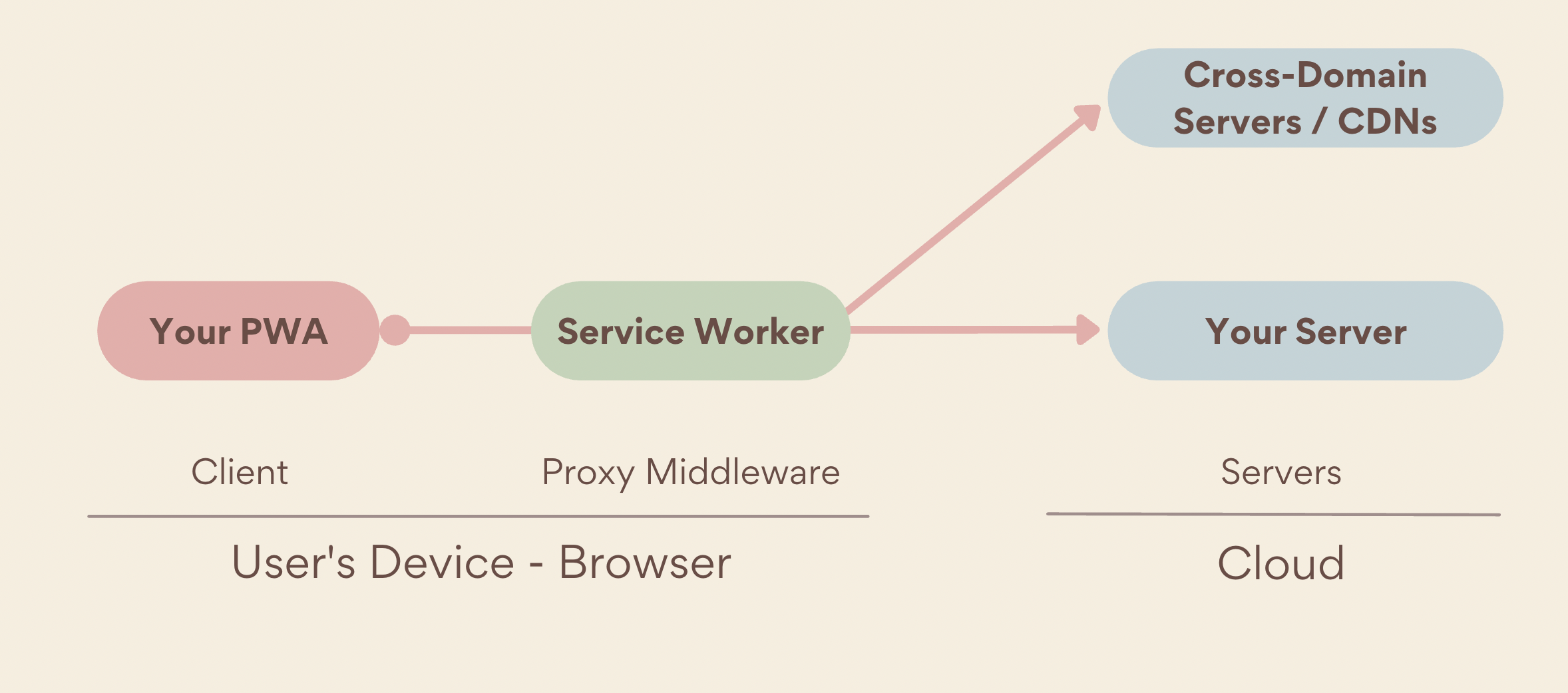
A Service Worker is a JavaScript script that runs in the background, separate from the main browser thread. It acts as a proxy between the web application and the network, intercepting network requests and enabling advanced caching strategies.
Registering a Service Worker:
Create a new file named serviceWorker.js within your src directory. This file will contain the logic for registering a Service Worker and caching assets for offline usage.
javascript
// src/serviceWorker.js
self.addEventListener(‘install’, (event) => {
// Cache static assets for offline use
});
self.addEventListener(‘fetch’, (event) => {
// Handle network requests and cache responses
});
Caching Assets for Offline Usage:
In the install event listener of your Service Worker, you can define which assets to cache for offline usage. This can include HTML files, stylesheets, JavaScript files, images, and other static resources.
javascript
// src/serviceWorker.js
self.addEventListener(‘install’, (event) => {
event.waitUntil(
caches.open(‘app-cache’).then((cache) => {
return cache.addAll([
‘/’,
‘/index.html’,
‘/manifest.json’,
/* Add other static assets here */
]);
})
);
});
Handling Dynamic Content:
Service Workers also enable caching dynamic content and API responses. You can implement strategies such as network-first or cache-first to ensure that your PWA continues to provide content even when the user is offline.
javascript
// src/serviceWorker.js
self.addEventListener(‘fetch’, (event) => {
event.respondWith(
caches.match(event.request).then((response) => {
return response || fetch(event.request);
})
);
});
Utilizing IndexedDB for Offline Storage

Introducing IndexedDB:
IndexedDB is a low-level JavaScript API for storing and retrieving structured data. It provides a robust solution for offline data storage, allowing your PWA to work with large datasets even in the absence of an internet connection.
Setting Up the IndexedDB Database:
To utilize IndexedDB, create a new file named indexedDB.js within your src directory. This file will contain the logic for opening a database, creating object stores, and handling data operations.
javascript
// src/indexedDB.js
const openDB = indexedDB.open(‘offlineDB’, 1);
openDB.onupgradeneeded = (event) => {
const db = event.target.result;
const objectStore = db.createObjectStore(‘offlineData’, { keyPath: ‘id’, autoIncrement: true });
/* Define object store structure */
};
openDB.onsuccess = (event) => {
const db = event.target.result;
/* Use db to perform CRUD operations */
};
Performing CRUD Operations:
IndexedDB enables you to perform Create, Read, Update, and Delete (CRUD) operations on your offline data. You can store structured objects in the database and retrieve them as needed.
javascript
// src/indexedDB.js
openDB.onsuccess = (event) => {
const db = event.target.result;
const transaction = db.transaction([‘offlineData’], ‘readwrite’);
const store = transaction.objectStore(‘offlineData’);
const data = { /* Construct your data object here */ };
const addRequest = store.add(data);
addRequest.onsuccess = (event) => {
console.log(‘Data added to IndexedDB’);
};
};
Syncing Data with the Server:
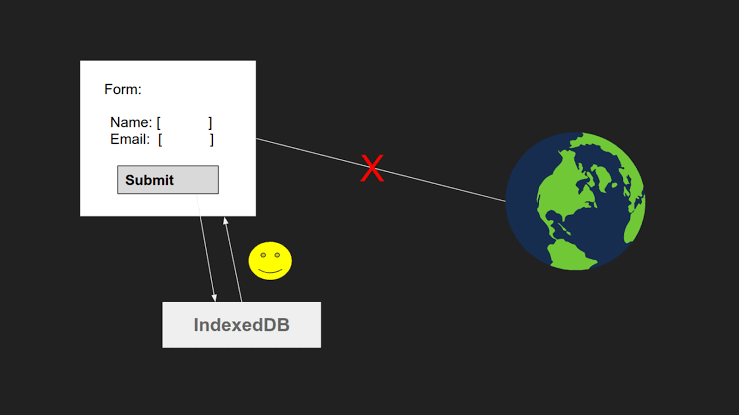
IndexedDB can be used to temporarily store data while the device is offline and then synchronize it with the server when connectivity is restored. Implement a mechanism to detect when the device is back online and trigger data synchronization accordingly.
Testing and Deployment

Local Testing
To test your PWA locally, navigate to your project directory and run the following command.
bash
npm start
This will launch your PWA in a development environment, allowing you to interact with it and test its offline capabilities.
Deploying the PWA
For deploying your PWA to a production environment, consider using platforms like Netlify, Vercel, or GitHub Pages. These platforms offer straightforward deployment processes and can help you make your PWA accessible to a wider audience.
Testing Offline Functionality
To ensure that your PWA functions seamlessly in offline scenarios, disconnect your device from the internet or use browser tools to simulate offline mode. Test various features and functionalities to verify that users can access content and complete tasks even when offline.
Conclusion
Progressive Web Apps have revolutionized the way we think about web development, offering a compelling combination of speed, engagement, and offline capabilities. By leveraging technologies like React, Service Workers, and IndexedDB, you can create PWAs that deliver exceptional user experiences in both online and offline environments.
In PWA development, it is important to explore advanced caching strategies, optimize performance, and enhance your application’s capabilities. With the advent of PWAs, developers have the opportunity to shape the future of web experiences and empower users to stay connected, productive, and engaged no matter where they are.
Embrace the potential of Progressive Web Apps, and embark on a path to building resilient, offline-ready applications that redefine the way we interact with the digital world.