State management is a critical aspect of modern web and mobile app development. As applications grow in complexity, maintaining and synchronizing states between various components becomes increasingly challenging. To address this, developers turn to state management libraries like Redux, Vuex, and MobX. These tools are designed to simplify state management, ensuring a seamless flow of data throughout the application.
In this blog, we will explore the core concepts of Redux, Vuex, and MobX and delve into code examples to demonstrate their usage in real-world scenarios. Let’s start by understanding each tool’s fundamentals before diving into code implementations.
What is Redux? Understanding the Library

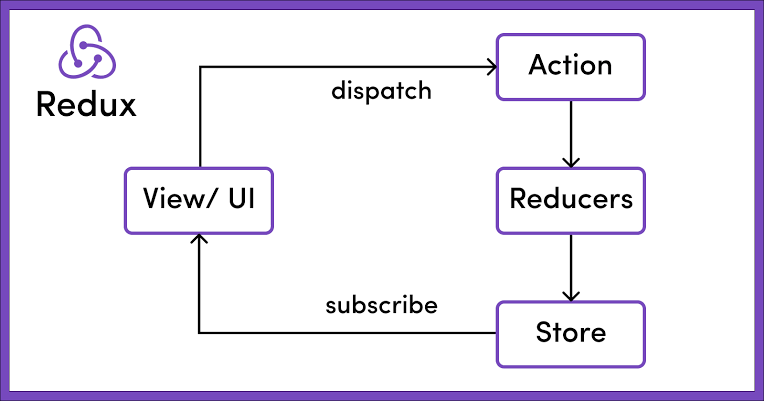
Redux is a popular state management library used primarily with React applications. It follows the principles of a single source of truth and immutability, making it easier to manage the application state and track changes over time.
- Store: The central piece of Redux is the store, which holds the entire application state in a single JavaScript object.
- Actions: Actions are plain JavaScript objects that describe an event in the application. They must have a ‘type’ property indicating the type of action being performed.
- Reducers: Reducers are pure functions that take the current state and an action as input and return a new state based on that action.
- Dispatch: To update the state, we use the store’s dispatch method, which triggers the corresponding reducer based on the dispatched action.
- Subscribe: Components can subscribe to the store to receive updates whenever the state changes, ensuring a reactive application.
Redux Code Example:
javascript
// Import Redux
import { createStore } from ‘redux’;
// Define the initial state
const initialState = {
counter: 0,
};
// Reducer function
const counterReducer = (state = initialState, action) => {
switch (action.type) {
case ‘INCREMENT’:
return { …state, counter: state.counter + 1 };
case ‘DECREMENT’:
return { …state, counter: state.counter – 1 };
default:
return state;
}
};
// Create the Redux store
const store = createStore(counterReducer);
// Subscribe to store changes
store.subscribe(() => {
console.log(‘Current state:’, store.getState());
});
// Dispatch actions
store.dispatch({ type: ‘INCREMENT’ });
store.dispatch({ type: ‘INCREMENT’ });
store.dispatch({ type: ‘DECREMENT’ });
What is Vuex?

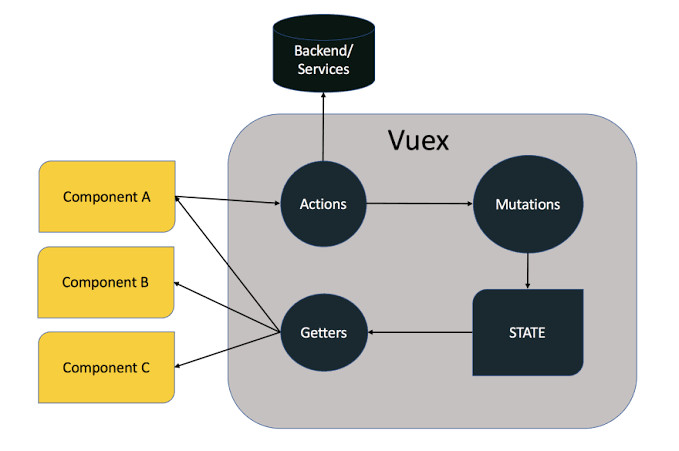
Vuex is the official state management library for Vue.js applications. It offers a centralized store that allows all components in the application to access and modify the state.
State: The state in Vuex plays a role similar to the Redux store, holding the application state.
Mutations: Mutations are functions that directly modify the state. They are synchronous and should be used for simple state changes.
Actions: Actions are similar to Redux actions and are responsible for handling asynchronous tasks and committing mutations.
Getters: Getters are functions that compute derived state based on the current state. They are useful for filtering, sorting, and transforming data.
Vuex Code Example:
javascript
// Import Vuex
import { createStore } from ‘vuex’;
// Create a Vuex store
const store = createStore({
state() {
return {
counter: 0,
};
},
mutations: {
increment(state) {
state.counter++;
},
decrement(state) {
state.counter–;
},
},
actions: {
incrementAsync(context) {
setTimeout(() => {
context.commit(‘increment’);
}, 1000);
},
},
getters: {
squaredCounter(state) {
return state.counter * state.counter;
},
},
});
// Subscribe to store changes
store.subscribe(() => {
console.log(‘Current state:’, store.state);
});
// Dispatch actions
store.commit(‘increment’);
store.dispatch(‘incrementAsync’);
store.commit(‘decrement’);
Understanding the MobX Library
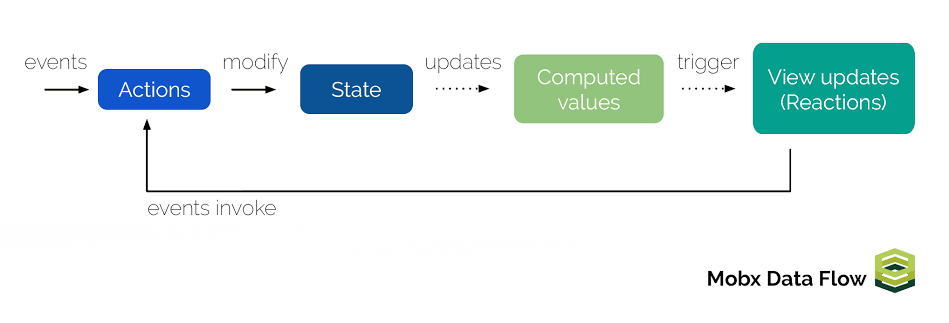
MobX is a state management library that provides a more flexible and reactive approach to managing application state. It can be used with both React and Vue.js, making it a versatile choice for various projects.

Observable State: In MobX, state variables are converted into observables, meaning any changes to these variables will automatically trigger updates in components that use them.
Actions: Actions are functions that modify the observable state. Unlike Vuex mutations, they can be synchronous or asynchronous.
Computed Values: MobX introduces the concept of computed values, which are derived from observables and automatically updated whenever the dependent observables change.
MobX Code Example:
javascript
// Import MobX
import { makeObservable, observable, action, computed } from ‘mobx’;
// Create a MobX store
class CounterStore {
counter = 0;
constructor() {
makeObservable(this, {
counter: observable,
increment: action,
decrement: action,
squaredCounter: computed,
});
}
increment() {
this.counter++;
}
decrement() {
this.counter–;
}
get squaredCounter() {
return this.counter * this.counter;
}
}
// Create an instance of the store
const counterStore = new CounterStore();
// Autorun to observe changes
const disposer = autorun(() => {
console.log(‘Current state:’, counterStore.counter);
});
// Trigger actions
counterStore.increment();
counterStore.decrement();
// Stop observing
disposer();
Comparing the Redux, Vuex, and MobX Libraries
Now that we have seen practical examples of each state management tool, let’s compare them based on different criteria:
- Ease of Setup: Redux and Vuex have a steeper learning curve due to their predefined structures. On the other hand, MobX’s flexibility makes it relatively easier to set up and integrate.
- Boilerplate Code: Redux often requires writing more boilerplate code to create actions, reducers, and store setups. In contrast, Vuex and MobX require less boilerplate, which can lead to increased productivity.
- Reactiveness: MobX is the most reactive of the three, automatically updating components when observable state changes. In Redux and Vuex, you need to subscribe to the store explicitly.
- Community and Ecosystem: Redux has a massive community and a vast ecosystem of extensions, middleware, and tools. Vuex is well-supported within the Vue.js community, and MobX, although not as widespread, still has a dedicated user base.
- Performance: MobX often excels in performance due to its reactive nature, but Redux and Vuex’s performance can be optimized using memoization techniques.
Conclusion
In this blog, we explored three powerful state management tools Redux, Vuex, and MobX. Each of them offers a unique approach to handling the application state and can significantly improve the development experience.
Redux’s single source of truth and immutability principles make it a solid choice for React applications. Vuex, designed for Vue.js, simplifies state management with a centralized store and straightforward concepts like mutations and actions. MobX, offering exceptional reactivity, is compatible with both React and Vue.js and provides a more flexible way to manage state.
Ultimately, the choice of state management tool depends on the project’s requirements, team expertise, and personal preferences. By understanding the fundamentals and exploring code examples, you are now equipped to make an informed decision when implementing state management in your next web or mobile application.



